Quando a gente cria um novo View Controller em um app no Xcode, a nova classe possui um comentário curioso:
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
Tem umas instruções para a criação do método prepare(for:sender:), mas esse não é o assunto de hoje. Passei muito tempo sem prestar atenção nesse bloco, até que um dia achei estranho que ele começa com um comentário para um tal de Mark. Quem é esse Mark? O que ele está fazendo em um projeto pessoal meu?
Claro que não tem nada a ver com uma pessoa! Esse é uma marca especial que o Xcode detecta no código-fonte para facilitar a navegação, isto é, para ajudar o programador (ou seja, nós) a organizar o código e a pesquisá-lo mais rapidamente.
Navegação de código: Como assim?
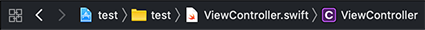
Na verdade é muito simples! Você já deve ter visto a barra de navegação no topo da janela de edição:

Essa é uma visão hierárquica do código exibido: nome do projeto, grupo de arquivos, nome do arquivo aberto e o ponto de edição atual, que é a classe ViewController. Cada nível pode ser clicado para selecionar um dos “irmãos” de cada nível.
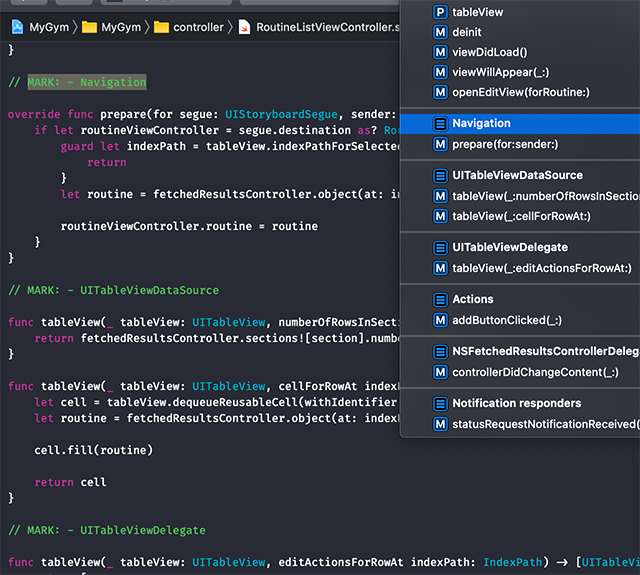
O último nível permite ir rapidamente para as classes, propriedades, métodos e outras definições dentro do arquivo atual — e é aqui que a diversão começa. Claro que o ideal é organizar o código de modo que assuntos relacionados estejam agrupados: por exemplo, todos os métodos relacionados aos protocolos UITableViewDataSource e UITableViewDelegate devem estar próximos. Muito bem: Para dar um nome a cada um desses grupos, basta criar uma linha de comentário que começa exatamente com “// MARK: - ” — após isso, digite um nome ou uma frase que identifica o bloco de código que vem a seguir.
Quer um exemplo? Veja a seguir as marcações nos comentários e como elas são lindamente apresentadas no menu de navegação:

Ajuda muito, né?
Legal! Tem mais algum truque?
Sim! Pra começar, esse hífen que tem depois do “MARK:” é opcional: ele indica que o menu deve ter um separador para esse grupo de código. Eu sempre uso o hífen, pois fica mais fácil de enxergar os grupos. Experimente tirar o hífen para entender a diferença.
Outra coisa: O Xcode entende também as marcas “TODO:” (para comentários sobre coisas pendentes — “to-do”, ou “para fazer”) e “FIXME:” (“corrija-me”, para marcar bugs conhecidos). Esse último mostra até um ícone de band-aid no menu, que chama mais a atenção.
// MARK: - Um abraço a todos!